Mise à jour de ma page d'accueil avec new.css
Par Alexis Lefebvre le dimanche 20 décembre 2020, 00:59 - Lien permanent
Dans la foulée de nos discussions à propos de l'éco-conception et de l'éthique chez Troopers, j'ai réalisé qu'utiliser Bootstrap et un CDN n'était plus une bonne pratique en terme de consommation de ressources et de respect de la vie privée. Le navigateur chargeait du code CSS et Javascript Bootstrap pour en utiliser une petite partie seulement[1] .
J'ai alors cherché des feuilles de style plus simples et je suis tombé sur new.css (new.css sur GitHub) qui offre plusieurs avantages.
Note
[1] J'aurais pu configurer Bootstrap pour inclure seulement le code utilisé mais je ne voulais pas entrer dans cette complexité
Ce qui m'a plu avec new.css :
- minimaliste : le fichier CSS complet pèse moins de 5 ko
- sans classe : plus besoin d'utiliser des classes CSS comme
containeroupanel-title, il suffit d'utiliser les balises<header>pour ajouter une entête à la page, ou<main>pour le contenu de la page - mode sombre automatique : il s'adapte aux préférences de l'utilisateur[1]
- joli : c'est épuré et aéré
Après avoir supprimé les classes de Boostrap, j'avais du code HTML plus lisible et sémantique.
J'ai utilisé flexbox afin de séparer les projets et les données additionnelles (année, technologies, etc.) en 2 colonnes.
J'ai préféré utiliser des sélecteurs CSS plutôt que des classes :
/* container */
section > div {
display: flex;
padding-bottom: 0.75em;
justify-content: space-between;
align-items: stretch;
}
/* first content */
section > div > div:first-child {
width: 45%;
margin: auto;
}
/* second content */
section > div > div:last-child {
width: 55%;
margin: auto;
}
Enfin, des règles media queries @media all and (max-width: 800px) {…} ajustent l'affichage pour les écrans plus petits en passant de 2 à 1 colonne.
J'avais également testé bullframe.css qui répondait à mon besoin initial mais son système de grille via des classes CSS rendait le code presque aussi complexe que lors de l'utilisation de Boostrap.
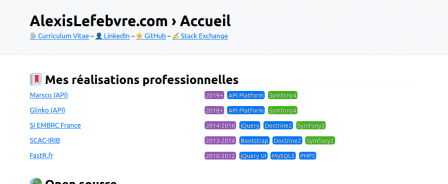
Voici le résultat :
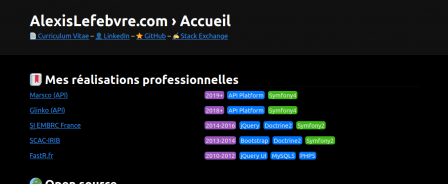
En mode sombre :
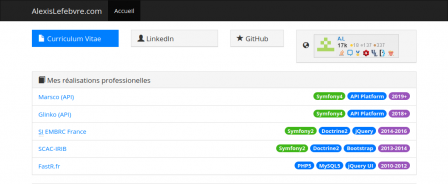
L'ancien style avant la bascule :
Note
[1] Ça fonctionne très bien sur Ubuntu avec Firefox, mais pas sur Chrome ou Chromium. Et sur Windows j'ai dû installer Windows-Auto-Night-Mode pour changer automatiquement de thème selon l'heure de lever et de coucher du soleil